Sintaxis CSS
CSS Tutorial » Sintaxis CSS
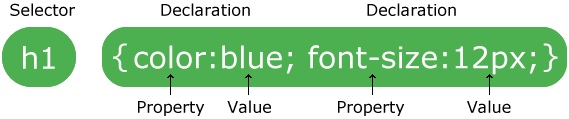
Una hoja de estilo CSS consiste en un conjunto de reglas que son interpretadas por el navegador web y luego aplicadas a los elementos correspondientes como párrafos, encabezados, etc. en el documento.

El selector apunta al elemento HTML al que desea aplicar estilo.
El bloque de declaración contiene una o más declaraciones separadas por punto y coma.
Cada declaración incluye un nombre de propiedad CSS y un valor, separados por dos puntos.
Varias declaraciones de CSS se separan con punto y coma y los bloques de declaración están rodeados por llaves.
Ventajas de usar CSS
En este ejemplo, todos los elementos <p> estarán alineados al centro, con un color de texto rojo y tamaño de fuente: 18px.
<!DOCTYPE html>
<html>
<head>
<style>
p {
color: red;
text-align: center;
font-size: 18px;
}
</style>
</head>
<body><p>¡Hola Mundo!</p>
</body>
<p>Estos párrafos están diseñados con CSS.</p>
</html>
Escribir comentarios en CSS
Los comentarios generalmente se agregan con el propósito de hacer que el código fuente sea más fácil de entender. Puede ayudar a otros desarrolladores (o a usted en el futuro cuando edite el código fuente) a comprender lo que estaba tratando de hacer con CSS. Los comentarios son importantes para los programadores, pero los navegadores los ignoran.
Un comentario CSS comienza con / * y termina con * /, como se muestra en el siguiente ejemplo:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Ejemplo de comentarios CSS</title>
<style>
/* Este es un comentario CSS */
/* Los comentarios no se muestran,
por el navegador */
h1 {
color: blue;
text-align: center;
}
</style>
</head>
<body>
<h1>Este es un titulo</h1>
</body>
</html>
Etiquetas: Sintaxis CSS correcta, Sintaxis CSS en HTML, css sintaxis basica, sintaxis del css
Sensibilidad a mayúsculas y minúsculas en CSS
Los nombres de las propiedades CSS y muchos valores no distinguen entre mayúsculas y minúsculas. Mientras que, los selectores de CSS generalmente distinguen entre mayúsculas y minúsculas, por ejemplo, el selector de clases .maincontent no es lo mismo que .mainContent.
Por lo tanto, para estar más seguro, debe asumir que todos los componentes de las reglas CSS distinguen entre mayúsculas y minúsculas.
Aprenderá sobre los distintos tipos de selectores CSS en el siguiente capítulo.
Sintaxis CSS correcta, Sintaxis CSS en HTML, css sintaxis basica, sintaxis del css
Sintaxis CSS - css.es
This tool makes it easy to create, adjust, and experiment with custom colors for the web.

Magnews2 is a modern and creative free magazine and news website template that will help you kick off your online project in style.

Find here examples of creative and unique website layouts.

Find here examples of creative and unique website CSS HTML menu.

